In order to display text in a processing applet or sketch, one needs to first create a font to use with your sketch. Select
Tools > Create Font...
from the menu.
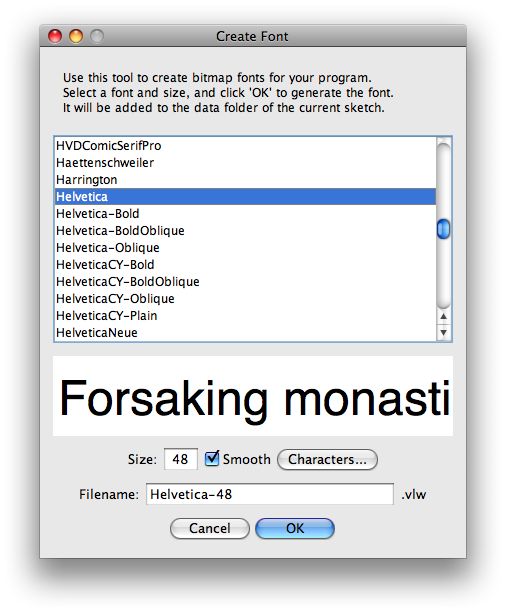
The dialogue box shown below will appear (Mac OS X version of IDE) select the font and font size and specify the name of the font file to create and use with your Processing sketch. I use the default characters and the smooth option too.
In my example, the font is saved as Helvetica-48.vlw. Now you are ready to create a sketch that displays text to the screen. The following code is a simple sketch that writes “Lorem ipsum” to the screen in black in a gray box. It shows the basic steps necessary to accomplish any simple text display (read the comments).
PFont myFont;
String myText = "Lorem ipsum";
void setup()
{
size(400,200); // size of output window in pxels (width, height)
background(100); // grayscale, 255 is white 0 is black
myFont = loadFont("Helvetica-48.vlw"); // create a font object
// using a specified font
textFont(myFont, 48); // the first argument is the font to use
// the second argument is the font size
noLoop(); // no loop; only executs the draw function once
}
void draw()
{
fill (0); // specify the font color in grayscale, 255 is white and
// 0 is black
text(myText,30,110); // the first argument is a string specifying
// the text to display
// the second and third arguments are the x and y positions in pixels
// from top left to bottom right specifying where to start typing
}That’s it. Hopefully this simple example has taught you the basics and gets you started writing text to the screen with Processing.